معدل التصميم التراكمي
حل مشكلة Cls اكثر من 0.25
 |
| حل مشكلة cls أكثر من 0.25 |
ماهي مشكلة cls اكثر من 0.25
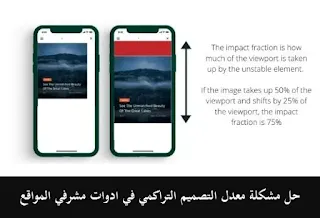
معدل التصميم التراكمي ( CLS ) : هو عبارة عن عملية بيقوم بيها محرك البحث جوجل علشان يعرض مدونتك او موقعك للزائر وبيتم في العملية دى عرض محتوي الصفحة عن بشكل تدريجي . مشكلة Cls بتظهر في تحميل المحتوى لما جزء من المحتوى يتحمل فوق الجزء التانى فبيسبب انخفاض سرعة الموقع + اخطاء في المحتوي بالتالي كل ده هيأثر بالسلب على الارشفة وعلى سرعة الموقع وعلى تصدر نتائج البحث وفي الفيديو ده مثال توضيحي لمشكلة Cls
مثال توضيحي لمشكلة cls ( معدل التصميم التراكمي )
بعد ماشوفت الفيديو اعتقد كده مشكلة cls وضحت وفهمت هي عبارة عن ايه . ولو لسه مش فاهم هوضحلك اكتر .. فى الفيديو ده الزائر بيضغط على ايقونة ولكن بسبب وجود مشكلة cls اكثر من 0.25 فالضغطة بتتم على ايقونة غير اللي الزائر بيضغط عليها وده بسبب تراكم المحتوى فوق بعضه فبالتالي بيحصل المشكلة دى طيب ايه هي اسباب ظهور مشكلة Cls ؟
اسباب ظهور مشكلة Cls اكثر من 0.25
هنتكلم هنا عن اهم الاسباب والعوامل اللي بتؤدي لظهور المشكلة
سرعة الموقع
وده يعتبر السبب الرئيسي لظهور مشكلة cls اكثر من 0.25 وعلشان تقدر تعالج المشكلة لازم تعرف ايه اهم الحاجات اللي بتأثر على سرعة الموقع
- الاعلانات
جزء كبير من مشكلة معدل التصميم التراكمي ( Cls اكثر من 0.25 ) بيرجع ظهوره لعرض اعلانات جوجل ادسنس على الصفحة واللي بطبيعة الحال بتسبب بطء تحميل المحتوى بالتالي تراكم المحتوى وظهور المشكلة فحاول قدر الامكان تقلل من عدد الاعلانات المعروضة في الصفحة
- حجم الصور
حجم الصورة المدرجة في المقالة كل ماكان كبير كل ماكان له تأثير في عرض المحتوى بالتالي تراكم المحتوى فوق بعضه وبالتالي ظهور مشكلة cls وعلشان تتخلص من مشكلة حجم الصور . قبل ماترفع الصورة قم بتحويلها على صيغة webp عن طريق الموقع ده ( موقع تحويل الصور الى webp )
- قالب المدونة
قالب المدونة بتاعتك لو فيه مشكلة في الاكواد البرمجية الخاصة بيه هيأثر على سرعة تحميل الصفحة للزائر بالتالي هيحصل تراكم للمحتوى وبالتالي هتظهر مشكلة cls
دي تعتبر اهم العوامل المؤثرة على سرعة الموقع واللي لازم كل مدون ياخد باله منها ويحاول يهتم بيها اول بأول .. طيب بعد ماتكلمنا عن اسباب ظهور مشكلة cls جه الوقت نتكلم عن حل مشكلة cls اكثر من 0.25
حل مشكلة cls اكثر من 0.25
بعد ماعرفنا الاسباب اللي تؤدى لظهور مشكلة معدل التصميم التراكمي جه الوقت لعرض حل المشكلة ولكن علشان ننسب الفضل لاهله لازم ننوه ان 90% من الحلول اللي هنذكرها دلوقتى هي من اجتهاد استاذ مصطفي المصري احد اعمدة التدوين في مصر والوطن العربي
حل مشكلة معدل التصميم التراكمي Cls اكثر من 0.25
الحل الاول
تحويل الصورة من JPG الي WebP عن طريق موقع التحويل اللي ذكرناه في الاسباب
الحل التانى
بعد تحميل الصورة في المقال هتضغط على تنسيق HTML وتيجي عن الكود المخصص للصورة وهتلاقي اكواد بالشكل ده
border="0" data-original-height="xxx" data-original-width="xxx"etc
المقصود بـ xxx هو حجم الصورة وده سيبه زى ماهو اوعي تغيره انت كل اللي هتعمله انك هتحذف كود border="0" data-original- و data-original- علشان يبقي الكود بالشكل ده "height="xxx و "width="xxx
طبعا بنقوم بعمل الخطوة دى علشان نسهل على محرك البحث قراءة الاكواد بدون اضافات بالتالي سرعة عرض المحتوى
الحل التالت
هتروح على قالب المدون عندك وتيجي عند اول اكواد في المدونة
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE html><html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3' b:responsive='true' expr:dir='data:blog.languageDirection' expr:lang='data:blog.locale' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
وتبدلها بالاكواد دى
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE html><html b:css='false' b:defaultwidgetversion='2' b:js='false' b:layoutsVersion='3' b:responsive='true' dir='rtl' lang='ar' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:og='http://ogp.me/ns#'>
وده بيضغط اكواد المدونة علشان يزود سرعة تحميل المحتوى بالتالي عدم حدوث مشكلة cls .بعد تطبيق الشرح ده بتنتظر من اسبوع لعشر ايام علشان تختفي المشكلة من ادوات مشرفي المواقع وبس كده ياصاحبي ده كان كل حاجة بخصوص مشكلة معدل التصميم التراكمي cls اكثر من 0.25 وطرق حلها واسباب ظهورها يلا سلام